Couple of days back I was checking SMC's telegram channel and read that some one is having trouble configuring a good readable Malayalam font in their desktop browser. Configuring a good font as the default one for Malayalam characters is slightly difficult and most of the time frustrating. I thought why not I make use of my recently acquired cross browser extension development skill to make a user friendly/easy to use solution.

I started with a simple CSS only solution and even though it works fine in ml.wikipedia.org and couple of other sites, it doesn't work in most sites which has complex CSS styles.
body, * {
font-family: 'Meera' !important;
}

I dig deep and generalized websites into these 3 categories.
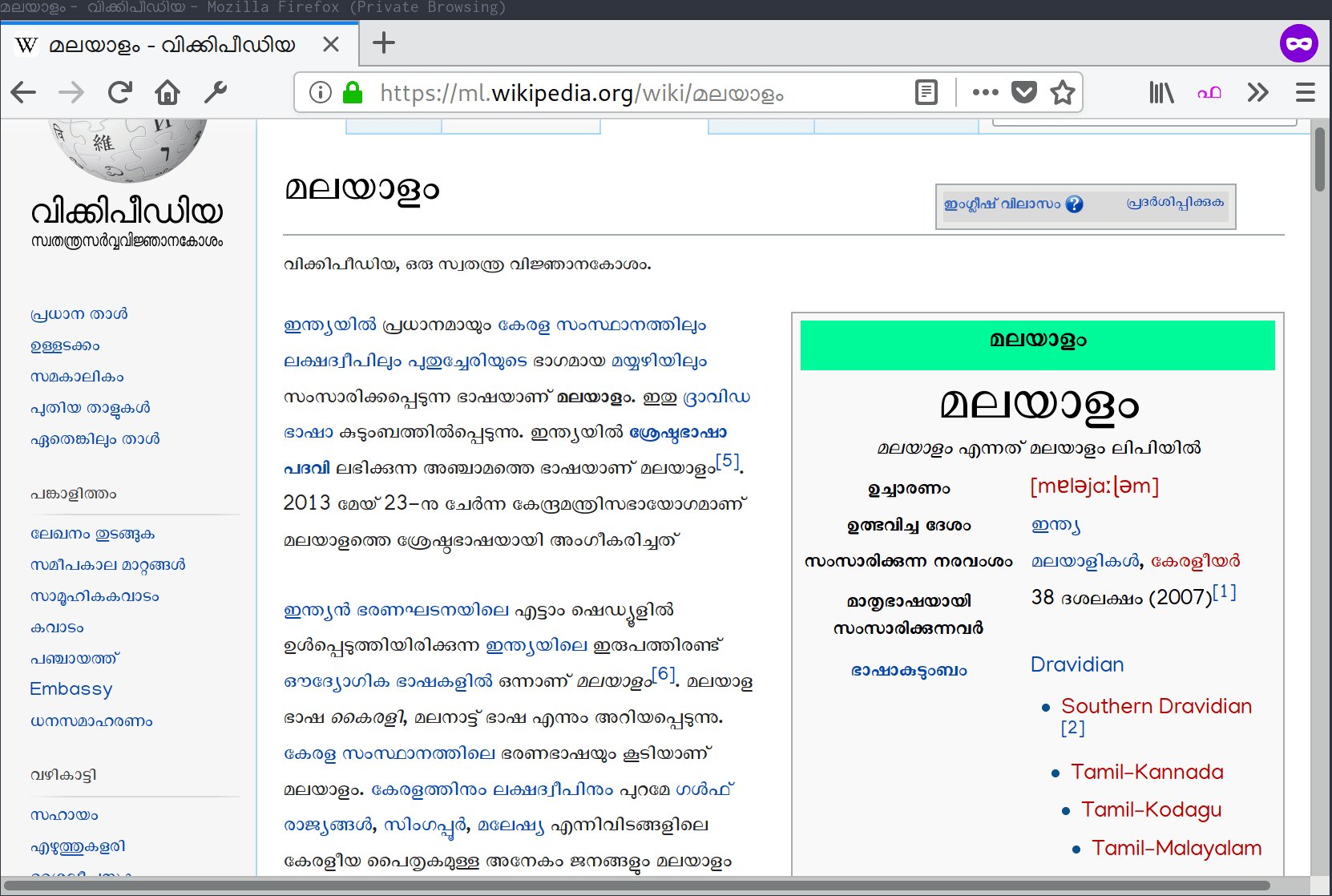
- A website which has only body level fonts or use only a single font (eg: wikipeda)
- A website which has several fonts or a lot of styles (eg: facebook)
- A website which has an embedded Malayalam unicode font (eg: manorama, southlive, mathrubhumi)
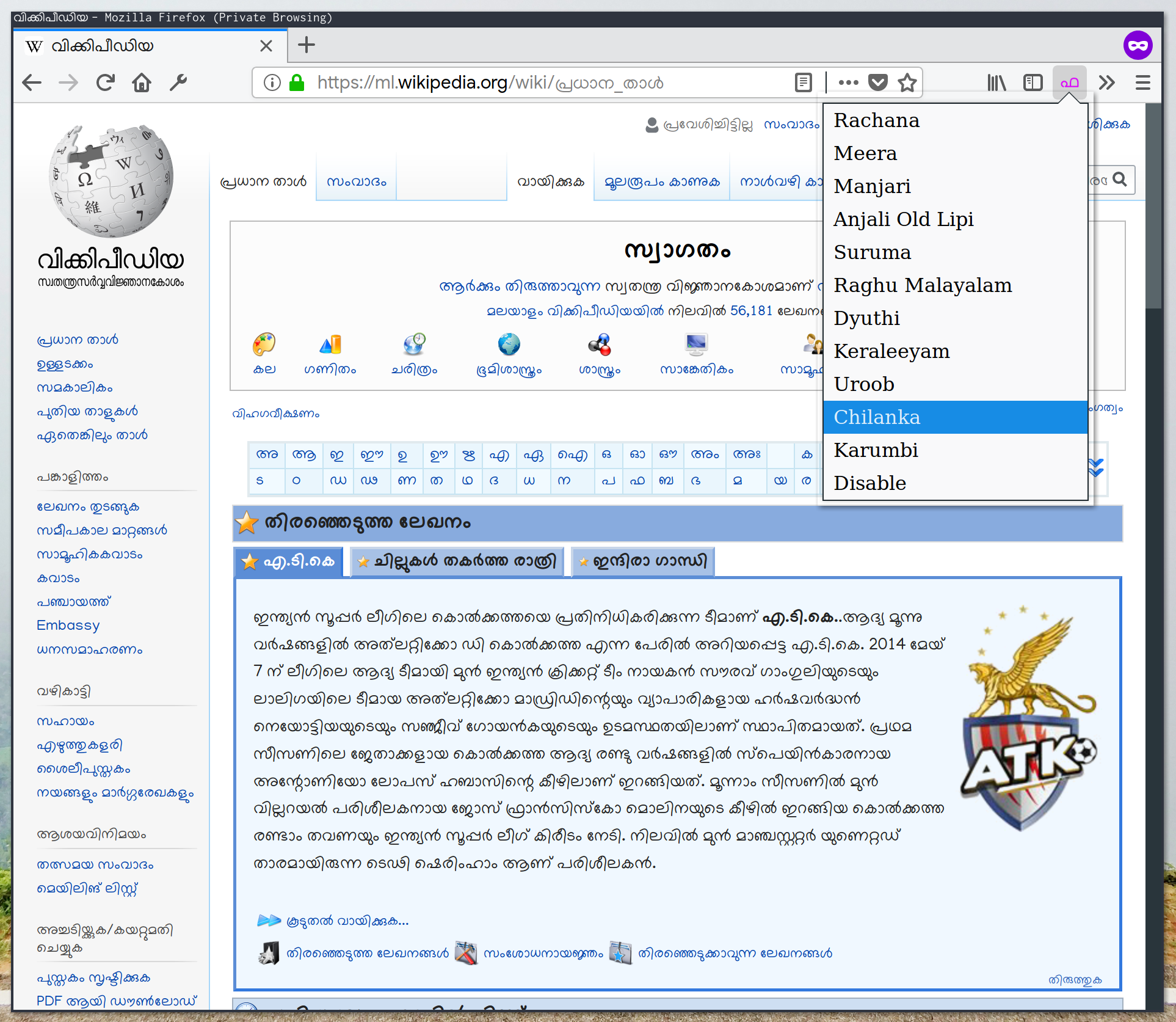
CSS only solution will help in category 1. It can be made work in category 2, but it will break styling of other language text and won't work in category 3 at all.
One thing I wanted to make sure is, the extension should never break visiting website's style. For example, if there is a Malayalam word between English text and the English text is styled using a non standard font, we shouldn't change the style of the English text.
Javascript was necessary to solve all the conditions. So, I wrote a proof of concept, with not-so performance oriented code and later optimized it.
In the final version, I was able to come up with a solution which doesn't break existing style of the website and changes only the Malayalam character font. Also, it will force use the selected font, even when the website has an existing embedded Malayalam font.
Since Firefox for Android supports extensions, this one will work on there as well. It makes this extension the easiest solution to change the default Malayalam font on Android devices while visiting websites.
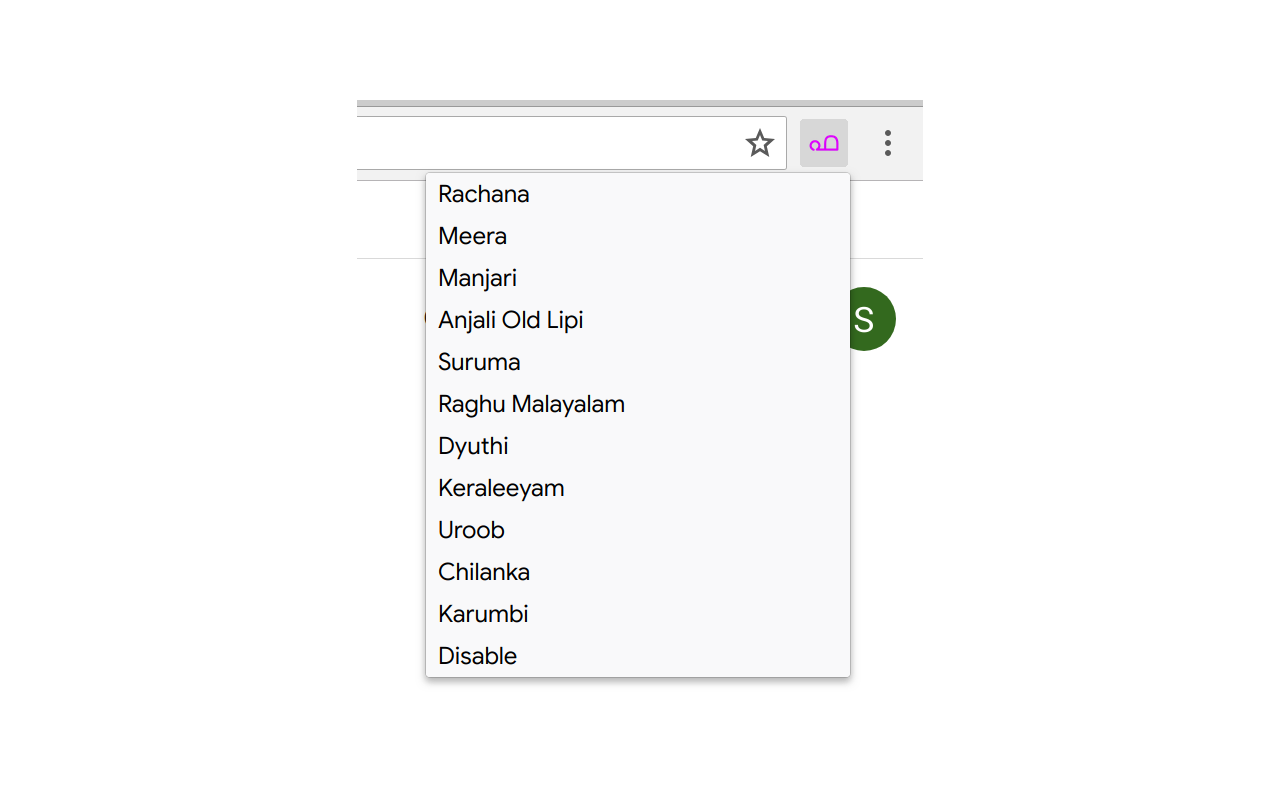
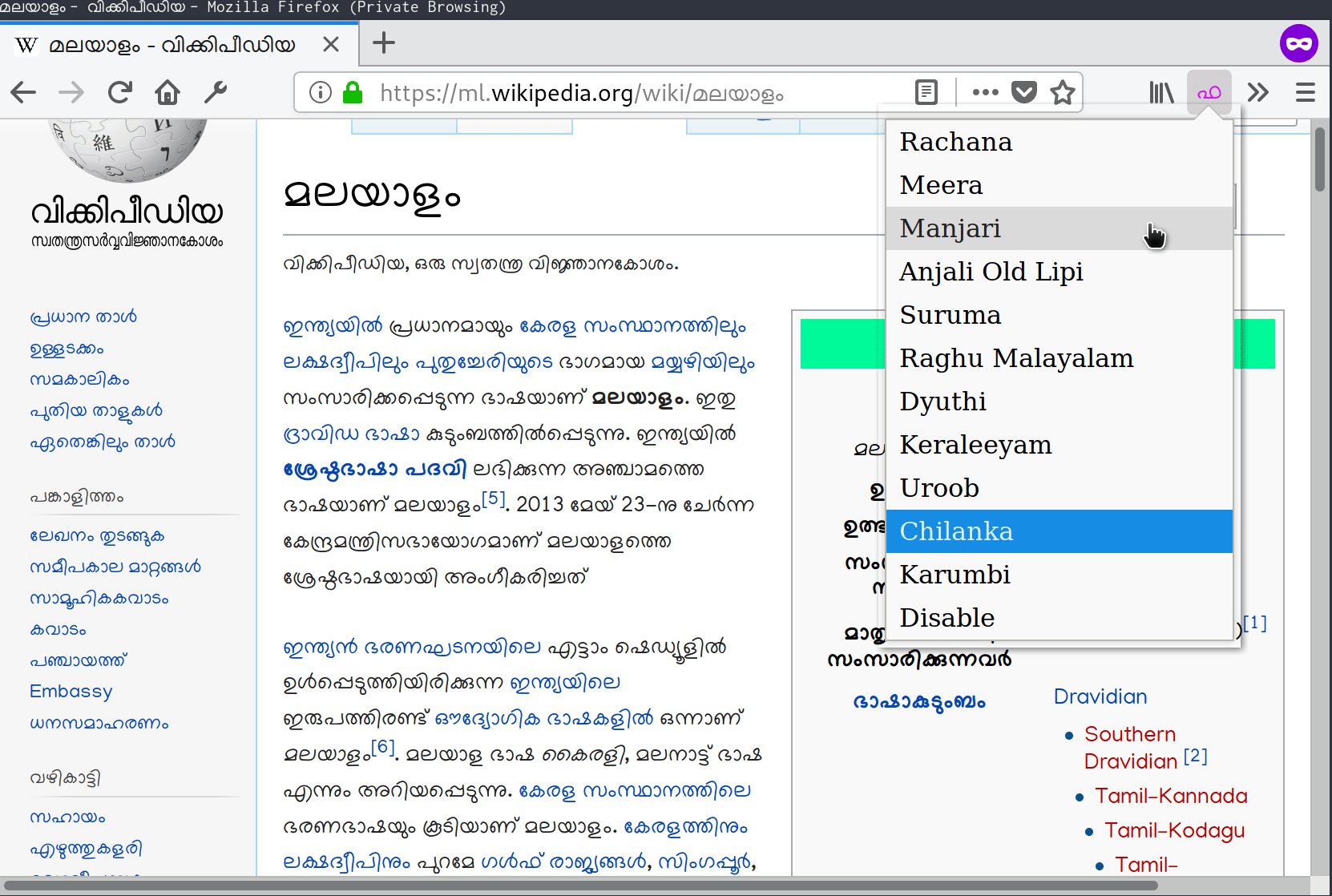
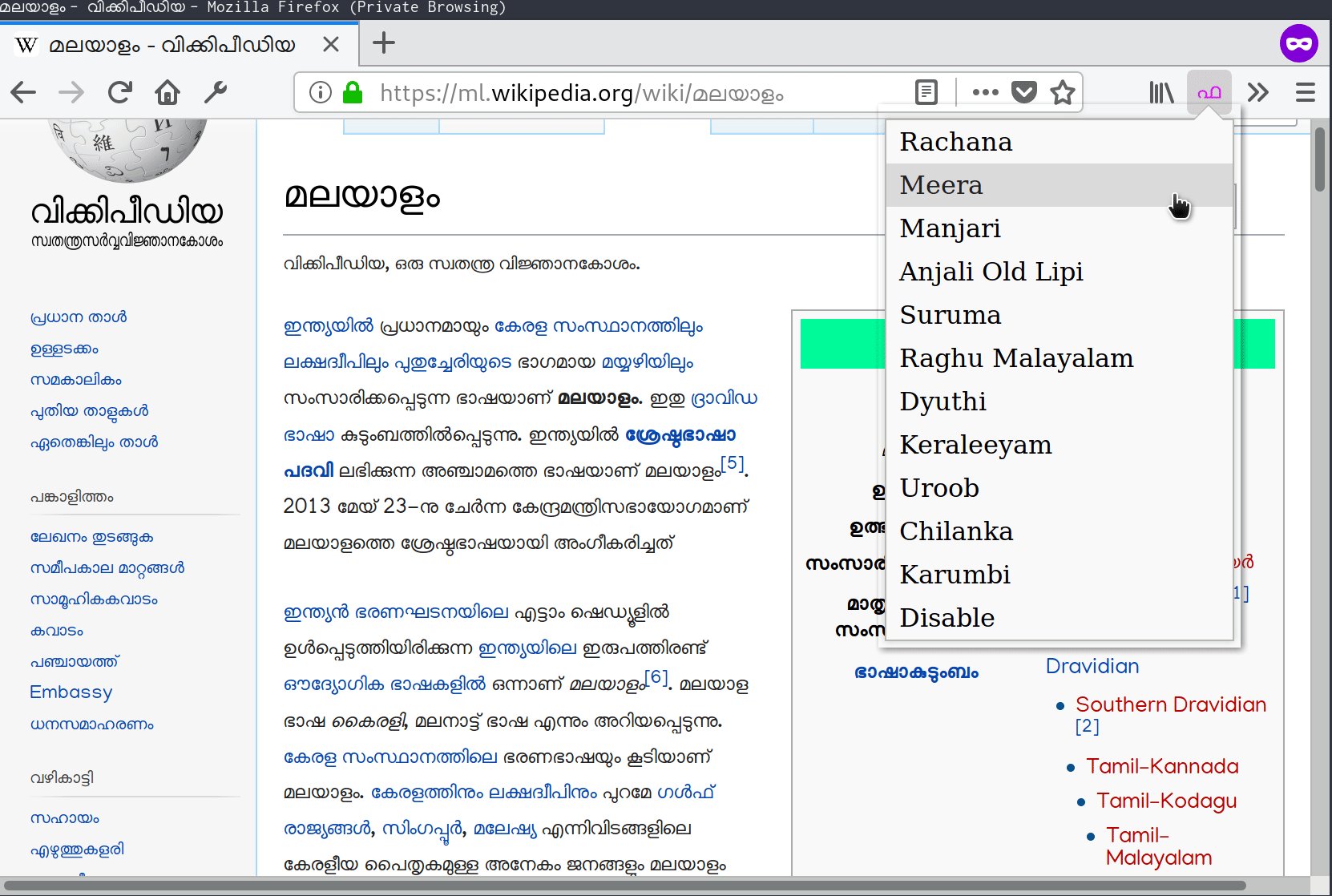
Right now, the extension lists more than 10 fonts and has the ability to style any website you visit.

How to Install
Extension can be installed from following URLs.
Source Code
Known Bugs
- medium.com seems having a content script restriction which disabled accessing font files outside their defined list of urls. I tried to hack together a solution with adding meta-data based header. But doesn't seem working. If we package fonts along with the extension, it will definitely solve the issue. But, not sure, packing 10MB of fonts with the extension is a good idea (right now the size is just 28KB).